Web CMS News
New Gadget: Placeholder Image
- The WKU Web Team
- Wednesday, June 27th, 2018

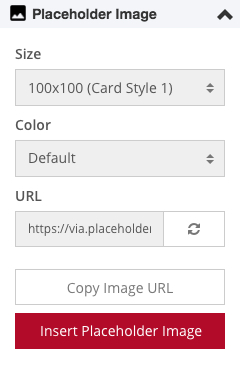
A new gadget called Placeholder Image has been added to help aid in the creation of placeholder images for use throughout OU Campus. From the gadget's pane, there are a couple of options available for you to customize the generated image:
Size. Select from a predefined list of image sizes (based on those we commonly suggest), or provide your own by electing the custom option.
Color. Select from a predefined list colors matching our page template themes, to be used as the image's background color.
As you select your settings, the URL text box will automatically be updated to reflect your choices. You can use the generated URL wherever you would normally insert an image's source URL, i.e., the Insert/Edit Image modal's Source field, page properties, etc. To make copying the URL easy, a button has been provided, and if you are actively editing content on a page, you will even be presented with a button to insert the placeholder image on the page — without needing to copy the URL, create a new image, and then paste it into the Insert/Edit Image modal's Source field.
Please keep in mind — the images generated by this gadget are intended as placeholders only, to help visualize the layout of page content before more permanent images can be obtained. These images should not be used in a permanent manner.
This gadget relies on the services provided by https://placeholder.com.
Need Assistance?
The WKU ITS Service Desk is here to help. Give us a call, chat with a representative online, use the Self-Help Knowledge Base and more.

